[Vue] Address Validation
Introduction
During my internship, my first task was to develop an address validation component that accepts a name, phone number, and address.
This component is designed for address recognition in a Chinese context.
Structure
The component includes an input field for entering the address information and a button to trigger the verification process.

The information will be divided into three sections, as shown in the image below.

In code, it should look like this:
1 | userInfo = { |
But how can we make this happen?
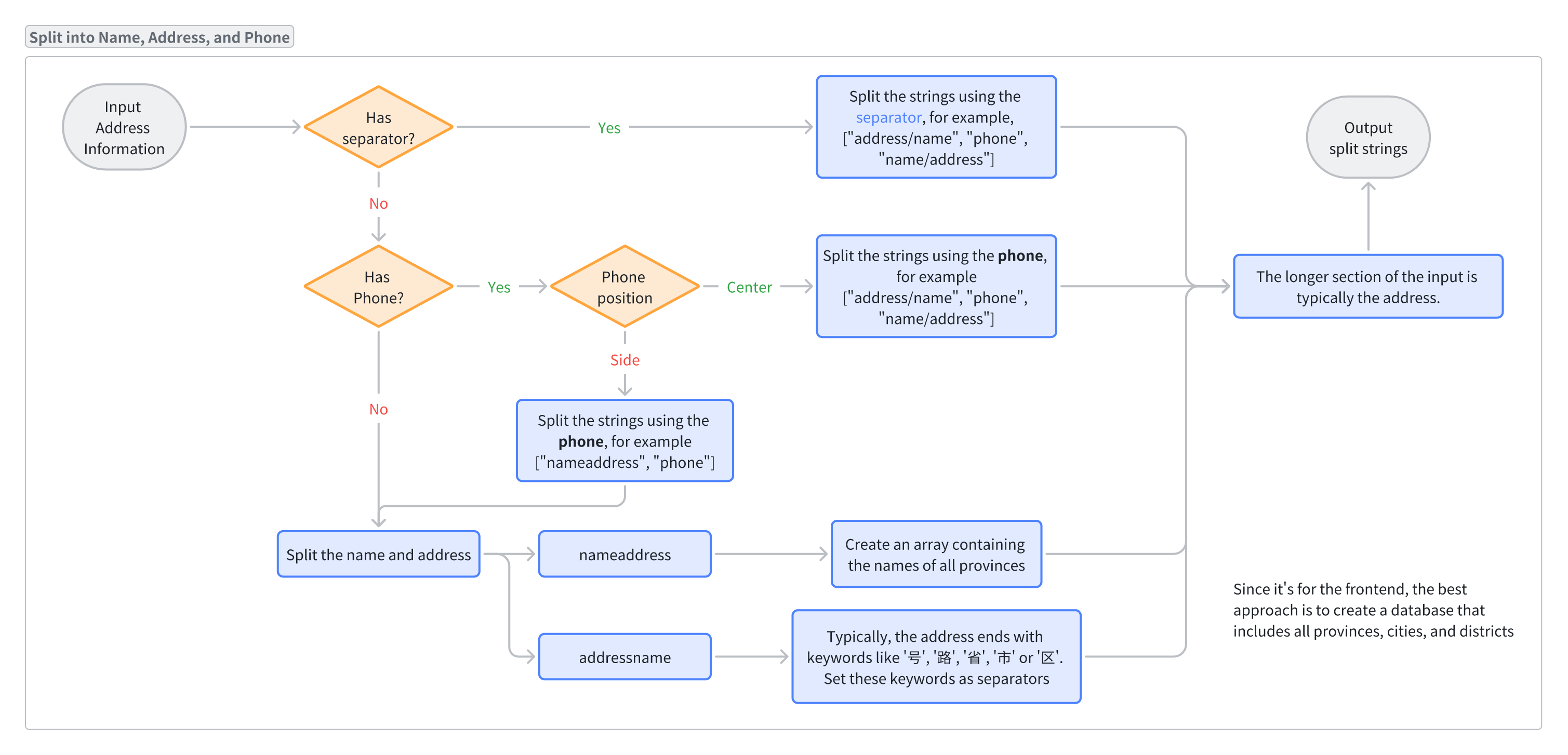
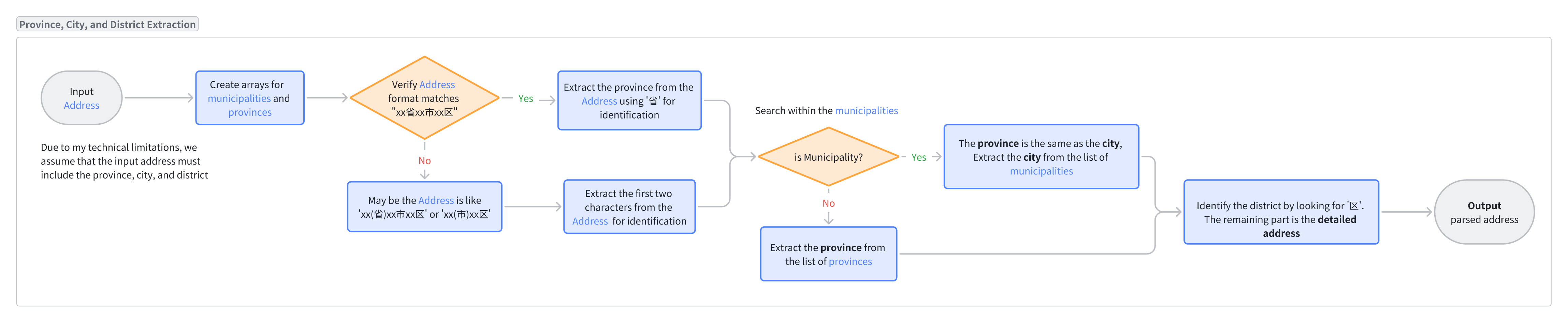
Flow Chart
Step 1: Split the string into three sections: [“name”, “phone”, “address”].

Step 2: Split the address string into: [“province”, “city”, “district”, “details”].

Let’s Code!
Create an HTML structure to display the content.
Add a textarea element bound to the variable userInput and a button element with a click event that triggers the parseAddressInfo function.
1 | <div> |
1. Extract Basic Information
Begin the script section using setup to define the required variables.
1 | <script setup> |
Then, move on to the function section to implement the core logic!
1 | <script setup> |